10 Website Performance Best Practices For WordPress
If you’re reading this article, it’s almost certainly not the first website performance article you’ve browsed. Let’s be honest, practically everyone has an opinion on the matter and you would probably deforest half the Amazon rainforest if you tried to print each article you’ve come across. Since we all want to save the habitat of the endangered Amazonian Wapuu and skip the conjecture, I’d like to share with you my 10 WordPress website performance best practices that provide gains you can actually measure.
1. Use a Content Delivery Network
The first item on the list is also perhaps the item with the best measurable gains, and that is using a Content Delivery Network (CDN). CDNs utilize a wide variety of methods to accelerate website load times, starting most fundamentally by caching website content at strategically-located data centers, or points of presence (“POPs”), throughout the globe. The servers in a CDN data center act as reverse proxies that facilitate data communication directly with visitors to both reduce the geographic distance that data needs to travel as well as reduce the load on the original (“origin”) website hosting server, allowing for performance gains even with budget hosting. These networks typically also deploy advanced optimization techniques to further increase overall performance, providing some key features such as:
- Caching – Storing copies of static resources, and in some cases dynamic resources on reverse proxies. These are built for better performance and are strategically located to improve travel time.
- Minification – Removing unnecessary characters, such as spaces and line breaks that do not impact the way an application works or the visitor experience, reducing the total amount of data that needs to be sent.
- Compression – Some content can be compressed prior to transit, further reducing the total amount of data that needs to be sent.
- Various other generic and proprietary approaches to improve data transmission that are simply too many to list here!
Another key benefit to some CDN offerings, like SiteLock TrueSpeed, is that they are becoming more commonly bundled with cloud-based web application firewalls (WAF), as we do with SiteLock TrueShield. The basic network infrastructure necessary for a quality CDN is practically identical to the infrastructure required for a quality cloud-based WAF, so it really makes sense. Coupling the technologies also helps to solve the very real performance issues you often see with endpoint firewall solutions on website servers, so you never have to sacrifice security for speed.
2. Block Bad Bot Traffic
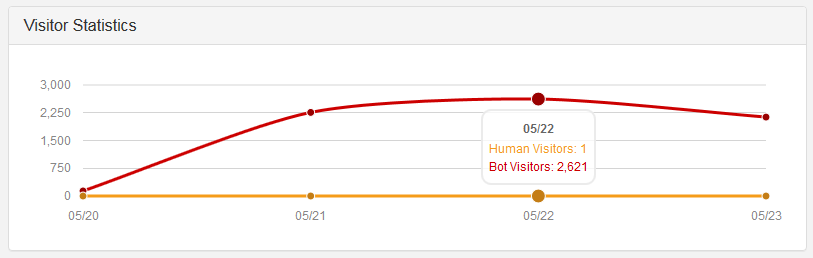
For every human visitor on your website, you probably receive thousands of bot visits per day, most of which aren’t the friendly kind that want to feature you on their search engine. This begs the question, why waste content delivery resources serving content to the bad guys?

Within 48 hours of launch, this test site averaged over 2,000 bot visits per day to its single-image landing page.
Save your server the stress of dealing with those pesky bad bots, and significantly reduce security risks to your hosting environment by blocking bad bots from accessing your web content by configuring a ruleset on your firewall to block them. I know what you’re thinking, “but won’t enforcing that kind traffic policy on my firewall slow down the web server even more?” It is certainly possible. That’s one of the reasons using a cloud-based web application firewall like SiteLock TrueShield is an advantage when using advanced traffic policies — the policy enforcement occurs outside of the origin web environment, allowing your server to focus instead on delivery.
3. Use Hosting Optimized for WordPress
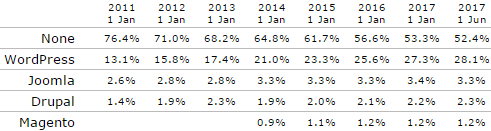
It’s no secret that even a moderately-complex WordPress website can begin to choke during peak hours when running on your typical bargain budget hosting, but that doesn’t mean that you need to spend an arm and a leg on hosting. With WordPress now powering over 28 percent of the web, more and more hosting companies have started adopting increasingly WordPress-centric product strategies. As a result, managed WordPress solutions have finally entered the mainstream, making for no shortage of options.

Source: w3techs.com
When shopping hosting plans for a WordPress site it is important to ask the vendor what their unique selling point is for WordPress hosting, and ensure that both performance and security are a focus. Whether you choose to go with a managed or more traditional solution will impact how much of the security and performance considerations fall on your own plate to manage. Consider using a managed WordPress solution if you’re not completely familiar with the steps you should be taking. If your hosting budget doesn’t allow for you to venture far from the bargain options, utilizing a CDN helps to compensate where the hosting server may be lacking in performance.
4. Reduce External Requests

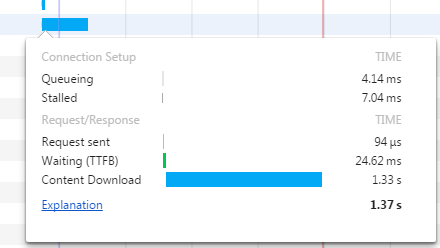
Slow resource transfer
One of the biggest culprits of long load times in web 2.0 websites is the use of off-site resources. This includes heavy content, such as embedded videos and analytics scripts, as well as light content, like Javascript and CSS resources. Using off-site resources may seem like a nice way to reduce the load on your own server, but your site then also becomes reliant on the third-party servers to operate online and perform well at all times. You should move as many resources as possible onto systems that you are able to control, such as your web server, then leverage caching options either locally or through a CDN.
5. Reduce Internal Requests

CSS Image Sprite
So you’ve minimized the number of external requests required to load your website, now we can talk about one of the most often overlooked optimizations — reducing internal requests. Each additional request requires a complex connection negotiation before actually streaming content, costing time and resources. We can shave some additional load time off by lowering the number of connections that need to be facilitated during page load. If you’re comfortable with manually editing WordPress files in Javascript and CSS, you could go after the low-hanging fruit of the request hogs first. You can start by combining your theme’s different CSS documents into a single file, and moving your Javascript code inline instead of in individual files. You may also see notable gains through the use of CSS sprites to reduce the number of image requests, and image maps instead of individual images in contiguous image instances, like navigation bars.
6. Use HTTP/2
You’ve probably heard of the hypertext transfer protocol (HTTP) and its encrypted counterpart HTTPS. The folks over at the Internet Engineering Task Force (IETF) got together and built out what will be the successor to the current iterations both of these protocols, based on Google’s SPDY protocol, named HTTP/2. The new protocol allows for header compression and asynchronous request multiplexing to reduce the total number of requests required to render a page, among many other performance enhancements. The HTTP/2 protocol even allows your website server to push content to the visitor’s browser, instead of the traditional model of waiting for the visitor’s browser to first analyze your server’s initial response and then perform additional requests to complete the page. This will substantially reduce the overhead of the typical request/response cycle.

Multiplexing is a method by which multiple data messages are combined into a single message over the same medium, often saving time and resources.
7. Split Content
When you’re optimizing a page that contains lengthy content, like a 3,000-word article, or say a top 10 list, consider splitting the content into multiple pages to reduce what needs to be loaded in the first wave. You can do the same for comments if you have a particularly active comment section by breaking comments into pages instead of loading them all at once. You may be surprised by the load speed increases from simply splitting comments. If you don’t need comments on your pages, just disable them completely and avoid the headache of slow loads speeds and comment trolls. You should also make extensive use of the ‘Read More‘ button in the WordPress post editor to speed up search results and article overview pages.

Most visitors instinctually click them. You almost did, didn’t you?

8. Reduce Database Clutter
Latency at the database can have a profound impact on the load time of database-driven websites like those running WordPress. The more data that is present in the database means the more information your queries will need to sift through before finding the answer you’re looking for, so minimizing the

size of your database can stand to decrease page load speeds. Removing inactive or unused plugins and themes is an easy way to clear out excess clutter that may be present in your database. Storing numerous page or post revisions inside their respective editors also means that WordPress needs to store those complete copies in the database. By deleting page and post revisions that are no longer necessary, you’re saving the database the effort of having to potentially iterate through those additional revisions prior to locating the published version and displaying it to the visitor.
9. Use Updated Software

If you’ve paid any attention to the WordPress forums, you’ve seen the moderators constantly pushing for everyone to update their plugins, themes and WordPress core install. Keeping these items up to date not only helps protect you from potential vulnerabilities that may have existed in previous versions, there are also often optimizations that go into releases that may help with website performance. However, the business of keeping software up to date does not end with WordPress, there are also periodic optimizations to web services like Apache, IIS, NGINX, and so on, that could benefit performance. Even the preprocessors like PHP that interpret your server-side scripting have received major performance optimizations. Chances are that you’re probably still running PHP 5.x, but an upgrade to PHP 7.x has shown in bench testing that PHP can potentially perform about four times better by doing more with fewer CPU instructions needed. It is important to note that a move from PHP 5.x to 7.x is not as simple as just upgrading, there are a number of critical considerations you need to make and discuss with your hosting provider before proceeding. Just remember to perform a backup before changing anything!
10. Rinse and Repeat
You can rinse, but don’t wash your hands of performance optimization forever. The most important part of maintaining the performance of a website is of course actually doing the maintenance. Optimization techniques change over time with technological advances, so the things that made your website speed optimal last year could be a little different from the things you need to do this year to keep up with the performance curve. My advice is to perform fresh research into performance twice a year, and as always, when experimenting with performance mechanics, make sure you keep backups. I can tell you from personal experience that it is far better to have them and not need them, than need them and not have them!
For more website best performance best practice tips, updates for WordPress, be sure to follow us on Twitter at @SiteLock!